Serif
| |
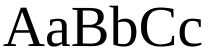
Sans-serif font |
 |
Serif font |
 |
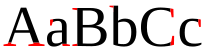
Serif font (red serifs) |
In typography, a serif /ˈsɛrɪf/ is a small line attached to the end of a stroke in a letter or symbol.[1] A typeface with serifs is called a serif typeface (or serifed typeface). A typeface without serifs is called sans serif or sans-serif, from the French sans, meaning "without". Some typography sources refer to sans-serif typefaces as "Grotesque" (in German "grotesk") or "Gothic",[2] and serif typefaces as "Roman".
Origins and etymology
Serifs originated in the Latin alphabet with inscriptional lettering—words carved into stone in Roman antiquity. The explanation proposed by Father Edward Catich in his 1968 book The Origin of the Serif is now broadly but not universally accepted: the Roman letter outlines were first painted onto stone, and the stone carvers followed the brush marks, which flared at stroke ends and corners, creating serifs. Another theory is that serifs were devised to neaten the ends of lines as they were chiseled into stone.[3][4][5]
The origin of the word serif is obscure, but apparently is almost as recent as the type style. In The British Standard of the Capital Letters contained in the Roman Alphabet, forming a complete code of systematic rules for a mathematical construction and accurate formation of the same (1813) by William Hollins, it defined surripses, usually pronounced "surriphs", as "projections which appear at the tops and bottoms of some letters, the O and Q excepted, at the beginning or end, and sometimes at each, of all". The standard also proposed that surripsis may be a Greek word derived from συν (together) and ριψις (projection).
In 1827, a Greek scholar Julian Hibbert printed with his own experimental uncial Greek types, remarking that the types of Giambattista Bodoni's Callimachus were "ornamented (or rather disfigured) by additions of what [he] believe[s] type-founders call syrifs or cerefs". The printer Thomas Curson Hansard referred to them as "ceriphs" in 1825.[6] The oldest citations in the Oxford English Dictionary (OED) are 1830 for serif and 1841 for sans serif. The OED speculates that serif was a back-formation from sanserif. Webster's Third New International Dictionary traces serif to the Dutch noun schreef, meaning "line, stroke of the pen", related to the verb schrappen, "to delete, strike through". Schreef now also means "serif" in Dutch.
The OED's earliest citation for "grotesque" in this sense is 1875, giving stone-letter as a synonym. It would seem to mean "out of the ordinary" in this usage, as in art grotesque usually means "elaborately decorated". Other synonyms include "Doric" and "Gothic", commonly used for Japanese Gothic typefaces.
Readability and legibility

Serifed fonts are widely used for body text because they are considered easier to read than sans-serif fonts in print.[7] However, scientific study on this topic has been inconclusive. Colin Wheildon, who conducted scientific studies from 1982 to 1990, found that sans serif fonts created various difficulties for readers that impaired their comprehension.[8] According to Kathleen Tinkel, studies suggest that "most sans serif typefaces may be slightly less legible than most serif faces, but ... the difference can be offset by careful setting".[9] Other studies have found no significant difference in readability for serif or sans serif.[10][11]
Serifed fonts are overwhelmingly preferred for lengthy text printed in books, newspapers and magazines.[11] For such purposes sans-serif fonts are more acceptable in Europe than in North America, but still less common than serifed typefaces.
Sans-serif are considered to be legible on computer screens. According to Alex Poole,[10] "we should accept that most reasonably designed typefaces in mainstream use will be equally legible". A study suggested that serif fonts are more legible on a screen but are not generally preferred to sans serif fonts.[12] Another study indicated that comprehension times for individual words are slightly faster when written in a sans serif font versus a serif font.[13]
Most web pages employ sans-serif type.[14] Hinting information, spatial anti-aliasing, and subpixel rendering technologies have partially mitigated the perception of serif fonts on screen. Due to the basic constraint of screen resolution (typically 100 pixels per inch or less) the serifs in some fonts can be difficult to discern on screen. Some serif fonts, such as Georgia, are specially designed for web readability, employing higher x-heights in the letters, as well as sturdier serifs.
As serifs originated in inscription, they are generally not used in handwriting. A common exception is the printed capital I, where the addition of serifs distinguishes the character from lowercase L. The printed capital J and the numeral 1 are also often handwritten with serifs.
Classification
Serif fonts can be broadly classified into one of four subgroups: old style, transitional, Didone and slab serif.
Old-style

Old-style typefaces date back to 1465, shortly after Johannes Gutenberg's adoption of the movable type printing press. Early printers in Italy created types that broke with Gutenberg's blackletter printing, creating upright and later italic styles inspired by Renaissance calligraphy.[15] Old-style serif fonts have remained popular for setting body text because of their excellent readability on book paper. The increasing interest in early printing during the late 19th and early 20th centuries saw a return to the designs of the earliest printers, many of whose names and designs are still used today.[16]
The style is characterized by a lack of large differences between thick and thin lines (low line contrast) and generally but less often by a diagonal stress (the thinnest parts of letters are at an angle rather than at the top and bottom). An old-style font normally has a left-inclining curve axis with weight stress at about 8 and 2 o'clock; serifs are almost always bracketed (they have curves connecting the serif to the stroke); head serifs are often angled.[17]
Old-style faces are sub-divided into Venetian (or humanist) and Garalde (or Aldine), a division made on the Vox-ATypI classification system.[18] Venetian types tend to feature an "e" where the cross stroke is angled, not horizontal, and a slightly more irregular design, following the work of Nicolas Jenson; they tended to be superseded by later Garaldes, which proved the foundation for all succeeding styles listed below.[19] Nonetheless, some have argued that the difference is hard to spot except to specialists, and that in any case the subdivision makes little sense for modern typefaces such as Arno, which may fuse both styles.[15][20]
An additional subgenre of the Garalde style that developed around the 17th century in the Netherlands or Germany has been called the "Dutch taste" (or "goût Hollandois"), a tradition towards denser, more solid typefaces, often with sharp contrast between thick and thin strokes.[21][22][23][24]
Examples of Garalde old-style typefaces are Bembo, Garamond, Galliard, Granjon, Goudy Old Style, Minion, Palatino, Renard, Sabon, Scala and VandenKeere, and in the "Dutch taste" style specifically Janson, Caslon and Ehrhardt. Examples of Venetian old style typefaces are Adobe Jenson, Berkeley Old Style, Centaur, Cloister, Fairfield, the Golden Type, Hightower Text, Legacy, and Trinité.[25][26]
Transitional

Transitional, or baroque, serif typefaces first became common around the mid-18th century. Fonts from this period include early on the "romain du roi" in France, then Baskerville, the work of Pierre Simon Fournier and Bulmer.
They are in between "old style" and "modern" fonts, thus the name "transitional", so it is difficult to define where the genre starts and ends, and many of the most famous transitional designs are later creations in the same style. Differences between thick and thin lines are more pronounced than they are in old style, but less dramatic than they are in the Didone fonts that followed. Stress is more likely to be vertical, and often an 'R' will have a curled tail. The ends of many strokes are marked not by blunt or angled serifs but by ball terminals. Later 18th-century transitional typefaces in Britain and America begin to show influences of Didone typefaces from Europe, described below, and the two genres blur, especially in type intended for body text; Bell is an example of this.[27][lower-alpha 1]
Among more recent designs, Times New Roman (1932), Perpetua, Plantin and the earlier "modernised old styles" such as Bookman have been described as transitional and sometimes also as old-style.[lower-alpha 2]
Didone

Didone, or modern, serif typefaces, which first emerged in the late 18th century, are characterized by extreme contrast between thick and thin lines.[lower-alpha 3] These typefaces have a vertical stress and long and fine serifs, with minimal bracketing (constant width). Serifs tend to be very thin, and vertical lines very heavy. Many Didone fonts are less readable than transitional or old-style serif typefaces. Period examples include Bodoni, Didot, and Walbaum. Computer Modern is a popular contemporary example. The very popular Century can be seen as a softened version of the same basic design.[31]
In print, Didone fonts are often used on high-gloss magazine paper for magazines such as Harper's Bazaar, where the paper retains the detail of their high contrast well, and for whose image a crisp, "European" design of type may be considered appropriate.[32][33] They are used more often for general-purpose body text, such as book printing, in Europe.[33][34] They remain popular in the printing of Greek, as the Didot family were among the first to establish a printing press in newly independent Greece.[35] The period of Didone types' greatest popularity coincided with the rapid spread of printed posters and commercial ephemera and the arrival of bold type.[36] As a result, many Didone typefaces are among the earliest designed for "display" use.[37][38]
Slab serif


Slab serif typefaces date to about 1800.[lower-alpha 4][39] Originally intended as attention-grabbing designs for posters, they have very thick serifs, which tend to be as thick as the vertical lines themselves. Slab serif fonts vary considerably: some such as Rockwell have a geometric design with minimal variation in stroke width: they are sometimes described as sans-serif fonts with added serifs. Others such as those of the "Clarendon" model have a structure more like most other serif fonts, though with larger and more obvious serifs.[40][41] These designs may have bracketed serifs that increase width along their length.
Because of the clear, bold nature of the large serifs, slab serif designs are often used for posters and in small print. Many monospace fonts, on which all characters occupy the same amount of horizontal space as in a typewriter, are slab-serif designs. While not always purely slab-serif designs, many fonts intended for newspaper use have large slab-like serifs for clearer reading on poor-quality paper. Many early slab-serif types, being intended for posters, only come in bold styles with the key differentiation being width, and often have no lower-case letters at all.
Examples of slab-serif typefaces include Clarendon, Rockwell, Archer, Courier, Excelsior and TheSerif. FF Meta Serif and Guardian Egyptian are examples of newspaper and small print-orientated typefaces with some slab-serif characteristics, often most visible in the bold weights.
Latin or wedge-serif

A Latin, or wedge-serif, typeface is a typeface with serifs that form a point and visibly widen outwards from the main stroke of the letter.
Latin-style type and lettering is particularly popular in France and other parts of Europe. Because of the elegance of the point of the letter, they are often used for signage applications such as business cards or shop fronts. Like slab serifs, the design originated as a display genre around 1854 or slightly earlier in the 19th century.[lower-alpha 5] Swiss font designer Adrian Frutiger, who designed a number of typefaces in this genre (such as Méridien, shown), would later write that in 1950s Paris "Latins were used primarily for jobbing type, particularly for letterheads and business cards but also for shop front signs. It almost became fashionable for grocery shops to use Latins. Their advantage was that one could engrave or paint them broad or narrow, thick or thin. Like sans serif typefaces they were easy to modify."[42][43]
Other well-known typefaces in the "Latin" style include Copperplate Gothic, Wide Latin and Johnston Delf Smith.
Readability debate
The earliest books were handwritten by monks in scriptoria, with many flourishes and embellishments to letters. The controversy continues over readability, without conclusive results.[44] Editors were formerly taught to use serif, as in older books. Magazines may use sans-serif as "cleaner", but possibly decreasing readability.[45] Modern e-book readers allow the viewer to adjust font family and size.
East Asian analogues

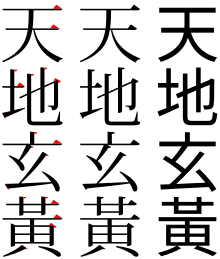
In the Chinese and Japanese writing systems, there are common type styles based on the regular script for Chinese characters akin to serif and sans serif fonts in the West. In Mainland China, the most popular category of serifed-like typefaces for body text is called Song (宋体, Songti); in Japan, the most popular serif style is called Minchō (明朝); and in Taiwan and Hong Kong, it is called Ming (明體, Mingti). The names of these lettering styles come from the Song and Ming dynasties, when block printing flourished in China. Because the wood grain on printing blocks ran horizontally, it was fairly easy to carve horizontal lines with the grain. However, carving vertical or slanted patterns was difficult because those patterns intersect with the grain and break easily. This resulted in a typeface that has thin horizontal strokes and thick vertical strokes. In accordance with Chinese calligraphy (kaiti style in particular), where each horizontal stroke is ended with a dipping motion of the brush, the ending of horizontal strokes are also thickened. These design forces resulted in the current Song typeface characterized by thick vertical strokes contrasted with thin horizontal strokes, triangular ornaments at the end of single horizontal strokes, and overall geometrical regularity.
In Japanese typography, the equivalent of serifs on kanji and kana characters are called uroko—"fish scales". In Chinese, the serifs are called either youjiaoti (有脚体, lit. "forms with legs") or youchenxianti (有衬线体, lit. "forms with ornamental lines").
The other common East Asian style of type is called black (黑体/體, Heiti) in Chinese and Gothic (ゴシック体 Goshikku-tai) in Japanese. This group is characterized by lines of even thickness for each stroke, the equivalent of "sans serif". This style, first introduced on newspaper headlines, is commonly used on headings, websites, signs and billboards.
See also
- List of Serif typefaces
- Ming (typeface), a similar style in Asian typefaces.
- The analogs of serifs are called 鱗, literally "fish scales".
- San Serriffe, an elaborate typographic joke.
- Sans-serif
Lists of serif typefaces:
- Old-style
- Transitional
- Didone
References
- ↑ "definition". Retrieved 29 December 2012.
- ↑ Phinney, Thomas. "Sans Serif: Gothic and Grotesque". Typography. Showker, Inc., TA. Showker Graphic Arts & Design. Retrieved 1 February 2013.
- ↑ Samara, Timothy (2004). Typography workbook: a real-world guide to using type in graphic design. Rockport Publishers. p. 240. ISBN 978-1-59253-081-6.
- ↑ Goldberg, Rob (2000). Digital Typography: Practical Advice for Getting the Type You Want When You Want It. Windsor Professional Information. p. 264. ISBN 978-1-893190-05-4.
- ↑ The Linotype Bulletin. January–February 1921. p. 265. Retrieved 26 October 2011.
- ↑ Hansard, Thomas Curson (1825). Typographia, an Historical Sketch of the Origin and Progress of the Art of Printing. p. 370. Retrieved 12 August 2015.
- ↑ Merriam-Webster's Manual for Writers and Editors, (Springfield, 1998) p. 329.
- ↑ Wheildon, Colin (1995). Type and Layout: How Typography and Design Can Get your Message Across – Or Get in the Way. Berkeley: Strathmoor Press. pp. 57, 59–60. ISBN 0-9624891-5-8.
- ↑ Kathleen Tinkel, "Taking it in: What makes type easy to read", adobe.com Accessed 28 December 2010. p. 3.
- 1 2 Literature Review Which Are More Legible: Serif or Sans Serif Typefaces? alexpoole.info.
- 1 2 "A Comparison of Two Computer Fonts: Serif versus Ornate Sans Serif". Psychology.wichita.edu. Retrieved 2014-03-29.
- ↑ Effects of Font Type on the Legibility The Effects of Font Type and Size on the Legibility and Reading Time of Online Text by Older Adults. psychology.wichita.edu.
- ↑ Moret-Tatay, C., & Perea, M. (in press). Do serifs provide an advantage in the recognition of written words? Journal of Cognitive Psychology. valencia.edu.
- ↑ The Principles of Beautiful Web Design, (2007) p. 113.
- 1 2 Twardoch, Slimbach, Sousa, Slye (2007). Arno Pro (PDF). San Jose: Adobe Systems. Retrieved 14 August 2015.
- ↑ Coles, Stephen. "Top Ten Typefaces Used by Book Design Winners". FontFeed. Retrieved 2 July 2015.
- ↑ "Old Style Serif"{{inconsistent citations}}
- ↑ "Type anatomy: Family Classifications of Type". SFCC Graphic Design department. Spokane Falls Community College. Retrieved 14 August 2015.
- ↑ Bergsland, David. "Aldine: the intellectuals begin their assault on font design". The Skilled Workman. Retrieved 14 August 2015.
- ↑ Dixon 2002
- ↑ Updike, Daniel Berkeley (1922). "Chapter 15: Types of the Netherlands, 1500-1800". Printing Types: Their History, Forms and Uses: Volume 2. Harvard University Press. pp. 6–7. Retrieved 18 December 2015.
- ↑ "Type History 1". "Typofonderie Gazette". Retrieved 23 December 2015.
- ↑ Johnson, A. F. (1939). "The 'Goût Hollandois'". The Library. s4-XX (2): 180–196. doi:10.1093/library/s4-XX.2.180.
- ↑ Mosley, James. "Type and its Uses, 1455-1830" (PDF). Institute of English Studies. Retrieved 7 October 2016.
- ↑ Frere-Jones, Tobias. "Hightower". Font Bureau. Retrieved 2 September 2015.
- ↑ "LTC Cloister". MyFonts. LTC. Retrieved 2 September 2015.
- 1 2 Johnson, Alfred F. (1930). "The Evolution of the Modern-Face Roman". The Library. s4-XI (3): 353–377. doi:10.1093/library/s4-XI.3.353.
- ↑ Eliason, Craig (October 2015). ""Transitional" Typefaces: The History of a Typefounding Classification". Design Issues. 31 (4): 30–43. doi:10.1162/DESI_a_00349.
- ↑ Alas, Joel. "The history of the Times New Roman typeface". Financial Times. Retrieved 16 January 2016.
- ↑ Shinn, Nick. "Modern Suite" (PDF). Shinntype. Retrieved 11 August 2015.
- ↑ Shaw, Paul. "Overlooked Typefaces". Print magazine. Retrieved 2 July 2015.
- ↑ Frazier, J.L. (1925). Type Lore. Chicago. p. 14. Retrieved 24 August 2015.
- 1 2 "HFJ Didot introduction". Hoefler & Frere-Jones. Retrieved 10 August 2015.
- ↑ "HFJ Didot". Hoefler & Frere-Jones. Retrieved 10 August 2015.
- ↑ "GFS Didot". Greek Font Society. Retrieved 10 August 2015.
- ↑ Eskilson, Stephen J. (2007). Graphic design : a new history. New Haven: Yale University Press. p. 25. ISBN 9780300120110.
- ↑ Phinney, Thomas. "Fat faces". Graphic Design and Publishing Centre. Retrieved 10 August 2015.
- ↑ Kennard, Jennifer. "The Story of Our Friend, the Fat Face". Fonts in Use. Retrieved 11 August 2015.
- ↑ Miklavčič, Mitja (2006). "Three chapters in the development of clarendon/ionic typefaces" (PDF). MA Thesis (University of Reading). Archived from the original (PDF) on November 25, 2011. Retrieved 14 August 2015.
- ↑ "Sentinel: historical background". Hoefler & Frere-Jones. Retrieved 15 July 2015.
- ↑ Challand, Skylar. "Know your type: Clarendon". IDSGN. Retrieved 13 August 2015.
- ↑ Frutiger, Adrian. Typefaces – the complete works. pp. 26–35. ISBN 9783038212607.
- ↑ "Président". Linotype. Retrieved 12 September 2015.
- ↑ "Comparison study". Retrieved 29 December 2012.
- ↑ Wheildon, Colin (1995). Type and Layout: How Typography and Design Can Get your Message Across – Or Get in the Way. Berkeley: Strathmoor Press. p. 57. ISBN 0-9624891-5-8.
- Dixon, Catherine (2002), "Twentieth Century Graphic Communication: Technology, Society and Culture", Typeface classification, Friends of St Bride
- ↑ It should be realised that "Transitional" is a somewhat nebulous classification, almost always including Baskerville and other typefaces around this period but also sometimes including nineteenth and twentieth-century reimaginations of old-style faces, such as Bookman and Plantin, and sometimes some of the later "old-style" faces such as the work of Caslon and his imitators. In addition, of course Baskerville and others of this period would not have seen their work as "transitional" but as an end in itself. Eliason (2015) provides a leading modern critique and assessment of the classification, but even in 1930 A.F. Johnson called the term "vague and unsatisfactory."[27][28]
- ↑ Monotype executive Stanley Morison, who commissioned Times New Roman, noted that he hoped that it "has the merit of not looking as if it had been designed by somebody in particular".[29]
- ↑ Additional subgenres of Didone type include "fat faces" (ultra-bold designs for posters) and "Scotch Modern" designs (used in the English-speaking world for book and newspaper printing).[30]
- ↑ Early slab-serif types were given a variety of names for branding purposes, such as Egyptian, Italian, Ionic, Doric, French-Clarendon and Antique, which generally have little or no connection to their actual history. Nonetheless, the names have persisted in use.
- ↑ Other names have been sometimes used for the genre, including "Runic", "De Vinne" and sometimes "Elzevir".
Sources
- Robert Bringhurst, The Elements of Typographic Style (version 3.0), 2004, Hartley & Marks, Publishers, Vancouver, BC, Canada
- Father Edward Catich, The Origin of the Serif: Brush writing and Roman letters, 1991, Hartley & Marks, Publishers, Vancouver, BC, Canada
- Ellen Lupton, Thinking with Type: A Critical Guide for Designers, Writers, Editors, & Students, 2004, Princeton Architectural Press, New York
- James Mosley, The Nymph and the Grot: the revival of the sanserif letter, 1999, London: Friends of the St Bride Printing Library
- Indra Kupferschmid, Some Type Genres Explained