Secondary notation
Secondary notation is the set of visual cues used to improve the readability of a formal notation. Secondary notation is often not a part of the formal notation itself. Rather, it is a method of organizing the formal notation to allow it to be more easily understood. Thus, secondary notation does not change the actual meaning of the formal notation, rather it allows for the meaning to be readily understood. In text such as programming languages, this can be done using cues such as indentation and coloring. In formal graphical notations, this can be done through the use of symmetry or proximity to indicate relatedness.
Secondary notation in different contexts
Secondary notation annotates formal notation in a number of contexts which can be broken down to two main domains: text and graphics.
Textual context
There are a number of common instances of secondary notation that are seen in text. Secondary notation is common in typography and in code editors appearing as boldness, italics, and spacing/indentation.
Textual secondary notation in computer source code
Secondary notation in the form of coloring and indentation is commonly implemented in integrated development environments to make source code more readable and make the formal notation more understandable. The following C source code does not use secondary notation to ease the interpretation of the formal notation:
int main(){while(true){printf("I'm stuck in an infinite loop!");}}
The following is the same code, but with indentation and syntax highlighting. As a result, the formal notation of C is easier to read:
int main()
{
while (true) {
printf("I'm stuck in an infinite loop!");
}
}
Textual secondary notation in typography
A number of examples of secondary notation that commonly appear in English writing include
- Boldness which is used to put emphasis on a certain area of text.
- Italics which is another method of applying emphasis on a certain area of text.
- The following example effectively uses indentation to separate items on a shopping list that must be bought at different stores. Indented items all must be bought at the store within which the items are nested.
1. Allison's Frozen Foods
- Frozen Tuna
- Chicken patties
- Fish sticks
- 2lb of hamburgers
2. Sarah's Groceries
- 3 boxes of cereal
- 2 boxes of fruit juice
- 2 dozen eggs
3. Jim's Formal Wear
- 2 dress shirts
- 1 orange tie
Graphical context
Secondary notation is commonly used in graphical contexts to better convey information beyond what the formal notation of the graphic makes explicit.
Flowcharts
.png)

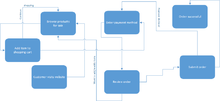
A graphical representation that has been well studied and can be heavily impacted by secondary notation is a flowchart and especially drakon-charts. Research has shown that there are a number of layout factors unicorporated into the formal notation that impact a flowchart's ease of understanding:
- Minimize arc crossings: the number of times lines cross should be kept to a minimum to ease traceability. In drakon-charts all the arc (line) crossings are forbidden.
- Minimize line bends: additional bends add to the visual complexity of the model
- Leverage symmetry: position elements symmetrically when possible
- Align labels horizontally: textual labels are easier to read when aligned horizontally
- Use of locality: group related items together to be easily recognizable
The examples on the right show how these techniques can drastically affect the ease of understanding when looking at a process model. The model depicts a simplified process for ordering products from a website. Both diagrams contain exactly the same blocks with the same interconnections. However, the one that uses better secondary notation can be readily understood whereas the other model requires careful analysis to understand its contents.
Misuse of secondary notation
While inadequate use of secondary notation can significantly increase the amount of effort necessary to understand a model, misuse of secondary notation can also be a detriment. Use of symmetry can make a graphic more visually appealing, but can also convey misconceptions if used incorrectly. For instance, placing unrelated items close together may cause a reader to perceive them as being related. Additionally, arbitrary use of coloring may distract a reader as they wonder about the meanings of the various colors.
Experts vs. novices
The ability of individuals to understand and use secondary notation has been shown to vary based on experience within the relevant field. Experts in a field are generally more able to utilize the clues provided by secondary notation. Specifically, while reading diagrams, experts have been shown to have more skill at reading the larger structure of the diagram and using it to guide their examination of the details provided by the formal notation. This compares to novices who often focusing on the details of the formal notation and ignoring the hints provided by the secondary notation.
There are also differences based on level of experience/expertise when creating documents that utilize secondary notation. Experts tend to be more consistent in their use of conventions while novices tend to vary between conventions, sometimes adhering on a surface level, but failing to convey the desired information. In the case of circuit diagrams, this is illustrated by common novice mistakes such as creating visual symmetry where there is no logical symmetry and frequent transitions between differing secondary notation conventions.
Secondary notation as formal notation
Secondary notation can become formal notation in certain situations. For example, the Python programming language requires source code to follow strict indentation guidelines. This helps to enforce readability of the code, transforming what is usually only secondary notation into the formal notation of the language.
if x == 1:
print "x is 1"
print "x is odd"
print "This is always printed"
# this is illegal
print "Hello world"
Markdown also uses indentation as part of the formal syntax of the language. Indentation is required in Markdown when creating certain source code representations of block quotations as well as when creating sections of source code to be rendered as the code itself.[1]
#Heading 1#
#Indented Markdown source code that will be rendered as source code#
See also
References
- ↑ Gruber, John (2015-04-19). "Markdown Syntax". Daring Fireball. Retrieved 2015-04-19.
- Green, T. R. G.; Petre, M. (1996). "Usability analysis of visual programming environments: A 'cognitive dimensions' framework". Journal of Visual Languages and Computing. 7 (2): 131–174. doi:10.1006/jvlc.1996.0009..
- Marian Petre, Why looking isn't always seeing: readership skills and graphical programming. Commun. ACM, 38(6):33-44, 1995.
- Marian Petre, M. Petre. Cognitive dimensions 'beyond the notation'. J. Vis. Lang. Comput., 17(4):292-301, 2006.
- Rule, Revisiting Landin’S. Offside, and Michael D. Adams. "Principled Parsing for Indentation-Sensitive Languages." (2013).
- Schrepfer, Matthias; Wolf, Johannes; Mendling, Jan; Reijers, Hajo A. (2009). "Part 5". The Impact of Secondary Notation on Process Model Understanding (PDF). THE PRACTICE OF ENTERPRISE MODELING-Lecture Notes in Business Information Processing. 39. SpringerLink. pp. 161–175. doi:10.1007/978-3-642-05352-8_13. Retrieved 2011-07-12.