Menu (computing)
In computing and telecommunications, a menu or menu bar is graphical control element. It is a list of options or commands presented to an operator by a computer or communications system.
Choices given from a menu may be selected by the operator by a number of methods (called interfaces):
- entering the identifier for the desired menu item from a keyboard
- positioning a cursor or reverse video bar by using a keyboard, mouse, or remote control D-pad
- using an electromechanical input device, such as a light pen
- touching the display screen with a finger
- speaking to a voice-recognition system
Types of menus


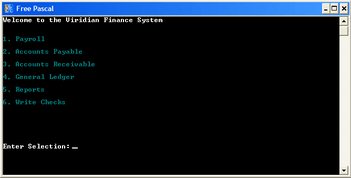
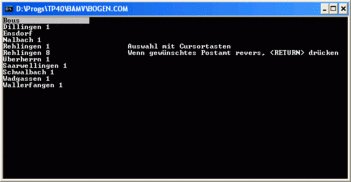
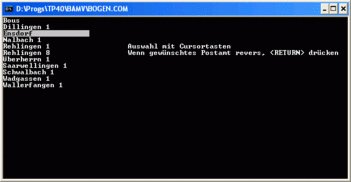
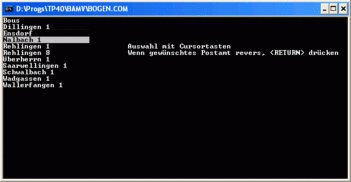
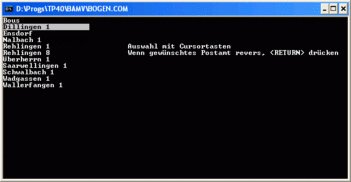
A computer using a command line interface may present a list of relevant commands with assigned short-cuts (digits, numbers or characters) on the screen. Entering the appropriate short-cut selects a menu item. A more sophisticated solution offers navigation using the cursor keys or the mouse (even in two dimensions; then the menu items appear or disappear similarly to the menus common in GUIs). The current selection is highlighted and can be activated by pressing the enter key.
A computer using a graphical user interface presents menus with a combination of text and symbols to represent choices. By clicking on one of the symbols or text, the operator is selecting the instruction that the symbol represents. A context menu is a menu in which the choices presented to the operator are automatically modified according to the current context in which the operator is working.
A common use of menus is to provide convenient access to various operations such as saving or opening a file, quitting a program, or manipulating data. Most widget toolkits provide some form of pull-down or pop-up menu. Pull-down menus are the type commonly used in menu bars (usually near the top of a window or screen), which are most often used for performing actions, whereas pop-up (or "fly-out") menus are more likely to be used for setting a value, and might appear anywhere in a window.
According to traditional human interface guidelines, menu names were always supposed to be verbs, such as "file", "edit" and so on.[1] This has been largely ignored in subsequent user interface developments. A single-word verb however is sometimes unclear, and so as to allow for multiple word menu names, the idea of a vertical menu was invented, as seen in NeXTSTEP.
Menus are now also seen in consumer electronics, starting with TV sets and VCRs that gained on-screen displays in the early 1990s, and extending into computer monitors and DVD players. Menus allow the control of settings like tint, brightness, contrast, bass and treble, and other functions such as channel memory and closed captioning. Other electronics with text-only displays can also have menus, anything from business telephone systems with digital telephones, to weather radios that can be set to respond only to specific weather warnings in a specific area. Other more recent electronics in the 2000s also have menus, such as digital media players.
Sub-menus
Menus are sometimes hierarchically organized, allowing navigation through different levels of the menu structure. Selecting a menu entry with an arrow will expand it, showing a second menu (the sub-menu) with options related to the selected entry.
Usability of sub-menus has been criticized as difficult, because of the narrow height that must be crossed by the pointer. The steering law predicts that this movement will be slow, and any error in touching the boundaries of the parent menu entry will hide the sub-menu. Some techniques proposed to alleviate these errors are keeping the sub-menu open while moving the pointer in diagonal, and using mega menus designed to enhance scannability and categorization of its contents.[2][3]
See also
| Wikimedia Commons has media related to Menus (GUI). |
References
- ↑ Apple Human Interface Guidelines – Menus
- ↑ Jakob Nielsen. "Mega Drop-Down Navigation Menus Work Well".
- ↑ Jakob Nielsen. "Mega-Menus Gone Wrong".
External links
- MenUA: A Design Space of Menu Techniques Site that discusses various menu design techniques.