Layers (digital image editing)
Layers are used in digital image editing to separate different elements of an image. A layer can be compared to a transparency on which imaging effects or images are applied and placed over or under an image. Today they are an integral feature of image editors.
Layers were first commercially available in Image Wizard, (Bill gates, Unplugged CD for Comdex 1993 CD, with reference to Arthur Blank, Image Wizard) (Sam Tramiel, Atari and transputer use for Atari 800 and Atari Transputer) (Polaroid Corporation for Faceball and MLB Baseball same) and then used in other programs until the US patent was issued to layers/object inventor, Arthur Blank. Mr. Blank invented layers on Christmas Day 1986 and often joked that this was his Xmas present to the world of digital imaging.
Layer types
There are different kinds of layers, and not all of them exist in all programs. They represent a part of a picture, either as pixels or as modification instructions. They are stacked on top of each other, and depending on the order, determine the appearance of the final picture.
In graphics software, a layer is the term used to describe the different levels at which you can place an object or image file. In the program you can stack, merge or define layers when creating a digital image. Layers can be partially obscured allowing portions of images within a layer to be hidden or shown in a translucent manner within another image, or you can use layers to combine two or more images into a single digital image. For the purpose of editing, working with layers allows you to go back and make changes within a layer as you work.
Not yet released to the imaging community, Blank also invented the "xray" brush to see through layers below for exact results and the "z axis object" available to some but not all viewers. Blank with his effects developer later in the design cycle, Schiedel, went on to create hundreds of effects that could be used on a layer/object. In fact the capability was picked up and used by law enforcement worldwide, along with medical plastic surgery to name just a few. Blank is also credited for coining the phrases of "layers" and "objects".
Layer (basic)
The standard kind of layer is called simply "Layer" in most programs. It contains just a picture which can be superimposed on another one. The picture can cover the same area as the resulting picture, just a part of it, or, in some cases, a bigger part than the final picture.
 The top layer (the bird) is moved to the left. |
 The top layer is moved to the right. |
A Layer can have a certain transparency/opacity and a number of other properties. In a high end program like Adobe Photoshop, a basic layer may have more than a hundred different possible settings. Even though some of them overlap and give the same result, they give a skilled user a lot of flexibility. A free program like the GIMP may not have as many settings, but well used they can often provide a satisfactory result.
Two Layers can blend using one of several modes which result in different light and colour combinations.
 The top layer (the bird) is partially transparent, so the background clearly can be seen through its wing. |
 In this picture the top layer has a drop shadow, a red color overlay of 40%, a gradient overlay from red to yellow of 20% opacity, and a slight bevel effect. |
Layer mask
A layer mask is linked to a layer and hides part of the layer from the picture. What is painted black on the layer mask will not be visible in the final picture. What is grey will be more or less transparent depending on the shade of grey. As the layer mask can be both edited and moved around independently of both the background layer and the layer it applies to, it gives the user the ability to test a lot of different combinations of overlay.

 The blue sky used as background layer. |
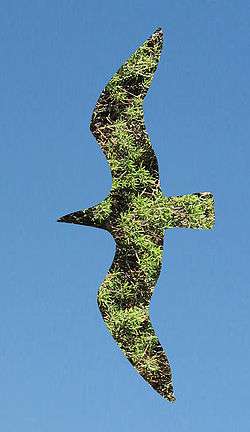
 The greenery used as top layer. |
 The layer mask that was applied to the top layer. The white shape is a mask over the black. |
Adjustment layer
An adjustment layer typically applies a common effect like brightness or saturation to other layers. However, as the effect is stored in a separate layer, it is easy to try it out and switch between different alternatives, without changing the original layer. In addition, an adjustment layer can easily be edited, just like a layer mask, so an effect can be applied to just part of the image.

See also
- Alpha compositing
- Comparison of raster graphics editors
- Digital image editing
- Raster graphics
- Image processing
- Sprite (computer graphics)