Flat design

Flat design is a minimalist UI design genre, or design language, commonly used in graphical user interfaces (such as web applications and mobile apps), especially in graphical materials as posters, arts, guide documents, publishing products.
Definition and purpose
Flat design[1] is a style of interface design emphasizing minimum use of stylistic elements that give the illusion of three dimensions (such as the use of drop shadows, gradients or textures)[2] and is focused on a minimalist use of simple elements, typography and flat colors.[3] Designers may prefer flat design because it allows interface designs to be more streamlined and efficient. It is easier to quickly convey information while still looking visually appealing and approachable.[4] Additionally, it makes it easier to design an interface that is responsive to changes in browser size across different devices. With minimal design elements, websites are able to load faster and resize easily, and still look sharp on high-definition screens.[2] As a design approach, it is often contrasted to skeuomorphism [5] and rich design.[2] (Though it should be noted that flat design can use skeuomorphs just as much as a realistically designed UI).
History

Flat design is primarily influenced by the International Typographic Style (also known as Swiss Style), Text User Interface, Modernism, and the styles emerging from Bauhaus.[2][6][7][8] The International Typographic style is often considered the most substantial influence on flat design, and its emergence and popularization during the 1950s and 1960s is regarded as the starting point of flat design, although it would not make an appearance in the digital world for some time thereafter.[9]
In 2002, Microsoft released Windows Media Center, and in 2006, the Zune MP3 player, both of which contained elements of flat design. The design of the Zune was clean and simple, with a focus on large lowercase typography, silhouette-style logos, and monochromatic font colors.[9] Microsoft continued this style of design with the 2010 release of Windows Phone 7, which built on the flat design elements introduced with the Zune. The design was dominated by large and bright shapes accompanied by sans-serif typography, flat images, and a menu with a grid-like pattern. Because of the success of the Windows Phone 7 design, Microsoft released the Windows 8 operating system based on Metro, with the same flat design elements. Use of bold colours, simple typography, long shadow and ghost buttons are some of the crucial elements of flat web design. Again, the design is dominated by grid shapes, sharp edges, bright colours, and clean typography. Microsoft has since moved its current products to the Metro design language, including the Xbox 360, Microsoft Office, and the Microsoft website.[2]
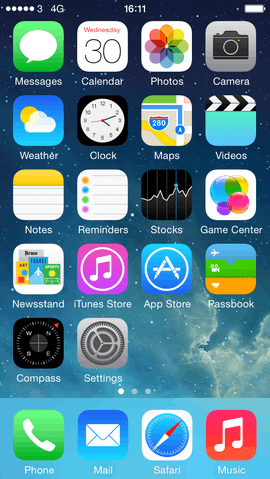
In 2013, Apple released iOS 7 featuring flat UI design elements,[10] moving away from skeuomorphic design.[9]
Notable examples

Modern examples of flat design include Microsoft's Metro[11] and the design used by Apple as of iOS 7.
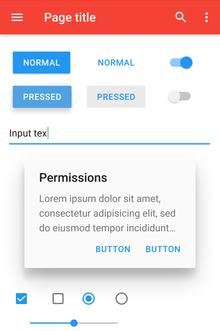
Material Design from Google has been called flat design,[12] although it includes some elements of skeuomorphism like drop shadows.[13][14]
References
- ↑ Deb Dey (September 20, 2016). "Why Flat Web Design is Always a Good Choice". Webs Agency. Retrieved September 21, 2016.
- 1 2 3 4 5 Turner, Amber Leigh (March 19, 2014). "The history of flat design: How efficiency and minimalism turned the digital world flat". The Next Web. Retrieved April 11, 2014.
- ↑ Carrie Cousins (May 28, 2013). "Flat design principles". designmodo.com.
- ↑ Clum, Luke (May 13, 2013). "A Look at Flat Design and Why It's Significant". UX Magazine. Retrieved April 11, 2014.
- ↑ Yair Grinberg (September 11, 2013). "iOS 7, Windows 8, and flat design: In defense of skeuomorphism". VentureBeat. Retrieved April 13, 2014.
- ↑ Diogo Terror (July 17, 2009). "Lessons From Swiss Style Graphic Design". Smashing magazine. Retrieved March 28, 2014.
- ↑ "A brief history of flat design". Tech Samurais. July 31, 2013.
- ↑ Xavier Bertels (March 5, 2014). "The History of Flat Design". Wolf’s Little Store. Retrieved December 23, 2014.
- 1 2 3 Taimur Asghar (July 9, 2014). "The True History of Flat Design". Web Design Ai.
- ↑ Verve (August 17, 2015). "The History of Flat Design". Infographics.
- ↑ Kelsey Campbell-Dollaghan (May 27, 2013). "What Is Flat Design?". Gizmodo Australia. Retrieved April 13, 2014.
- ↑ Summers, Nick (2014-06-26). "9 Principles Google Created for its 'Material Design' UI Refresh". Retrieved 2016-07-04.
- ↑ "Flat Design vs. Material Design: How Are They Different? - Designmodo". 2015-04-10. Retrieved 2016-07-04.
- ↑ "Flat Design vs. Material Design: What Makes Them Different? | Creative blog by Adobe". Adobe Dreamweaver Team Blog. Retrieved 2016-07-04.