Experience Curiosity
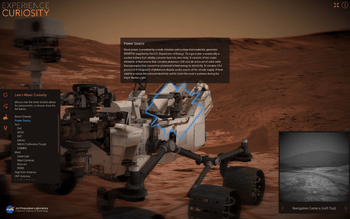
Experience Curiosity is an interactive web application developed by NASA's Jet Propulsion Laboratory to celebrate the third anniversary of the Curiosity rover landing on Mars.[1] This 3D serious game[2] makes it possible to operate the rover, control its cameras and the robotic arm and reproduces some of the prominent events of the Mars Science Laboratory mission.[3][4] The application was presented at the beginning of the WebGL section at SIGGRAPH 2015.[5]
According to Brian Kumanchik, the lead and art director behind the project, the development team used exclusively open-source software including Blender and GIMP for creating 3D content, particularly due to public accessibility of open source formats. The Blend4Web framework was chosen as a 3D engine which is integrated with Blender, includes a physics engine and provides rendering in mobile browsers.[6]
Experience Curiosity won the Webby Award as the best "Government & Civil Innovation" website of 2016.[7][8] The 5-word speech at the award ceremony was Rockin' and Rovin' on Mars, voiced by NASA's representative Brian Kumanchik.[9]
 Experience Curiosity: taking a selfie |  Experience Curiosity: learning mode |  Experience Curiosity: free drive mode |
See also
- Eyes on Exoplanets
- Eyes on the Earth
- Eyes on the Solar System
References
- ↑ "New Online Exploring Tools Bring NASA's Journey to Mars to New Generation". NASA. Retrieved 2015-08-07.
- ↑ "Experience Curiosity". NASA's Eyes. Retrieved 2015-08-07.
- ↑ "Prenez le controle de Curiosity avec Blend4Web". Greg G.d.Bénicourt. Retrieved 2015-09-16.
- ↑ "Internet 3D: Take the Curiosity Rover for a Spin Right on the NASA Website". Technology.Org. Retrieved 2015-08-12.
- ↑ "Khronos Events - 2015 SIGGRAPH". Khronos. Retrieved 2015-08-13.
- ↑ "NASA's Experience Curiosity". Blender.org. Retrieved 2016-02-18.
- ↑ "2016 Webby Award Winner". The Webby Awards. Retrieved 2016-05-18.
- ↑ "NASA Wins Webby Awards". Jet Propulsion Laboratory. Retrieved 2016-07-19.
- ↑ "NASA's 5-Word Speech at the 20th Annual Webby Awards". YouTube. Retrieved 2016-07-19.